Free Code Camp Full Stack Certification
- 15 months
- 6 certifications
- 30 projects

Responsive Web Design Certification


Tribute Page
On this project, I built an informational site with some basic html and css concepts. The project needed to be responsive, and for this, I used CSS grid.
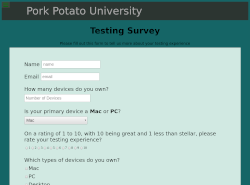
Survey Form
In the Survey Form project, I utilized many different input fields and a button.


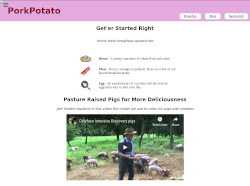
Product Landing Page
The product landing page was made responsive with flex box, and rich media enhances the user experince. This project also integrated a form and navigation bar into the design.
Technical Documentation Page
This documention page uses css, and semantic html to layout a large amount of information in an organized manner. Anchor tags for in page references provide a vertical menu bar.


Personal Portfolio Webpage
For this site I used a large hero image, and big bold text that scales with viewport units. I also designed cards to reuse with each project, and made this responsive with flex box.

Javascript Algorithms and Data Structures Certification
Palindrom Checker
Roman Numeral Converter
Caesars Cipher
Telephone Number Validator
Cash Register

Front End Libraries Certification

Random Quote Generator
Making my own version of this project, I created a Radom Roman Quote generator. Using react, this application will randomly display one of a handful of roman quotes with its respective translation.
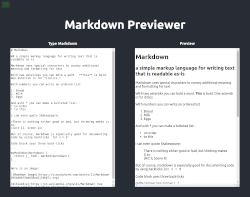
Markdown Previewer
This app uses mark.js to parse markdown into html and render it in real time with React.


Drum Machine
This app allows the user to play a drum machine in their browser. The sounds are from a vintage drum machine. The site includes event listeners and key bindings so wantabe hip-hop stars can play this drum machine by clicking buttons on screen or pressing corresponding keys.
Javascript Calculator
Using React, this calculator collects numbers and operators in state and evaluates the expression when the equal button is pressed.


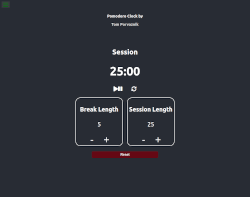
Pomodoro Clock
This pomodoro clock is a slick little app to help you focus on the task at hand and provide breaks at regular intervals. This app was a joy to build as a fan of the pomodoro technique.

Data Visualization Certification
Visualize Data with a Bar Chart
This project used D3 to parse a JSON file of GDP data, plot a graph and build bars for each years data. A tooltip provides quick access to the underlying information.


Visualize Data with a Scatterplot Graph
Using D3, this project plots data about cycling data, and encodes information about doping accusations in a color key.
Visualize Data with a Heat Map
This heat map helps to visualize tempreature variances over more than 250 years. Using D3, this project matched values to a color scale that shows how much variation presented in each month.


Visualize Data with a Choropleth
Visualize Data with a Treemap Diagram


API's and Microservices Certification

Timestamp Microservice
Request Header Parser Microservice


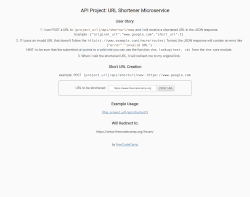
URL Shortener Microservice
Exercise Tracker

File Metadata Microservice

Information Security and Qualtiy Assurance Certification
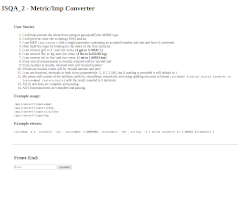
Metric-Imperial Converter

Issue Tracker
Personal Library


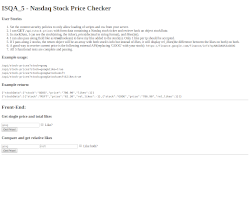
Stock Price Checker
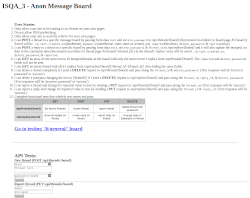
Annonymous Message Board